《pbootcms改造多城市分站站群系统》插件基于PbootCMS 制作;该插件同时支持Mysql和Sqlite两种数据库,
操作方法:
1、将压缩包中的文件覆盖至PbootCms根目录,并下载你PB站点的数据库文件到桌面;数据库文件位置:根目录/data/ 里面有个“.db结尾的文件”就是。
2、Sqlite新手教程:
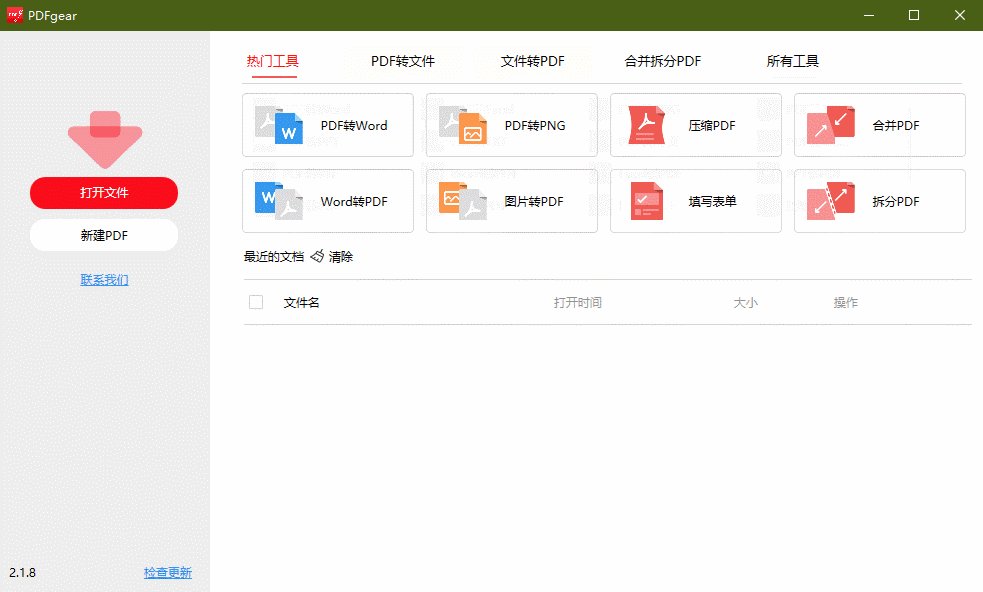
下载数据库改造软件,并建立连接
下载地址:点击下载
(1)如图所示
第一步
![1671264650257018.png 图片[1]-pbootcms改造多城市分站站群系统教程-游鱼网](https://www.youyuw.com/wp-content/uploads/2023/01/06633f9434175834.png)
第二步
![1671264673761925.png 图片[2]-pbootcms改造多城市分站站群系统教程-游鱼网](https://www.youyuw.com/wp-content/uploads/2023/01/d71e16c93c175844.png)
数据库文件选择你PB系统刚下载的.db文件,用户名密码不填,然后点击确定!
第三步
![1671264729275508.png 图片[3]-pbootcms改造多城市分站站群系统教程-游鱼网](https://www.youyuw.com/wp-content/uploads/2023/01/122a2b4754175851.png)
依次点击,新建查询,在1内容框里粘贴入“城市分站文件夹里的名称为:“city_sqlite_update.sql”的文件,此文件可用记事本打开,并复制全部内容!
![1671264795370509.png 图片[4]-pbootcms改造多城市分站站群系统教程-游鱼网](https://www.youyuw.com/wp-content/uploads/2023/01/b668d63cdc175900.png)
完成后点击【运行】,进入查询状态执行sql语句!
至此,Sqlite数据库已改造完毕!
Mysql:执行一下压缩包根目录中mysql_upload.sql的Sql语句即可,步骤同上。
注意事项:
1、 PB站群插件有两种,一种是泛解析版,一种是二级目录版,两种改造方式一致;
2、 暂不支持多区域(多语言),
3、 如果不需要内置的300多个城市分站信息,可以不执行 update.sql 中的 Insert 语句部分。
创建菜单:
使用超管账号登录后台,访问以下地址:
http://您的域名/ admin.php?p=/menu
点击菜单新增
![1671265334571864.png 图片[5]-pbootcms改造多城市分站站群系统教程-游鱼网](https://www.youyuw.com/wp-content/uploads/2023/01/4789a0730d175911-1024x707.png)
菜单名称:城市分站
URL:/admin/City/index
排序:255
快捷图标:fa fa-university
添加完成后请退出登录,重新登录后即可在扩展内容中看到城市分站菜单。
到此基础操作已经完成。
新增城市列表页面,链接地址为:/city/,详情页模板为:city.html
这里就不额外新增标签了,使用这个固定链接即可。
新增模板标签:
在默认模板文件夹中仅保留了有修改的文件,可对照参考使用方法。
City列表:
{pboot:city}
<dl>
<dt><a href="[city:home]">[city:title]</a></dt>
<dd>
{pboot:2city pid=[city:id]}
<a href="[2city:home]">[2city:title]</a>
{/pboot:2city}
</dd>
</dl>
{/pboot:city}用于输出城市分站列表。系统默认包含二级分站。
效果如下图:
![1671265382974960.png 图片[6]-pbootcms改造多城市分站站群系统教程-游鱼网](https://www.youyuw.com/wp-content/uploads/2023/01/d20e474a7c175924.png)
参数:istop
{pboot:city istop=1}
<a href="[city:link]">[city:title]</a>
{/pboot:city}使用istop参数,则仅显示一级列表
效果如下图:
![1671265406497131.png 图片[7]-pbootcms改造多城市分站站群系统教程-游鱼网](https://www.youyuw.com/wp-content/uploads/2023/01/67e145e38c175934.png)
标签内容介绍:
| title | 分站名称 |
| pinyin | 分站拼音名称 |
| home | 分站首页 |
| link | 分站同页切换链接(例:当前链接:http://www.xxx.com/beijing/company/,北京分站的链接则自动显示为:http://www.xxx.com/shanghai/company/)。 |
{xx}全站通用当前城市标签。
可以用在后台、新闻标题、新闻内容、模板中,用于自动显示当前城市。
如下图:
![1671265449763871.png 图片[8]-pbootcms改造多城市分站站群系统教程-游鱼网](https://www.youyuw.com/wp-content/uploads/2023/01/1f9201d20d175948-1024x832.png)
![1671265495107056.png 图片[9]-pbootcms改造多城市分站站群系统教程-游鱼网](https://www.youyuw.com/wp-content/uploads/2023/01/1155df78a5175954-1024x814.png)
{shouye} 网站首页、分站首页通用 首页跳转 标签:
例如:主站链接为:/
北京自动链接为:/beijing/
上海自动链接为:/nanjing/
{iscity} 用于判断当前是否是分站,是返回1,不是返回0
{pboot:if({iscity})}{city}{else}主站{/pboot:if}
新增标签相关具体功能可以参考默认模板。





















暂无评论内容